tech deep dive.
Geautomatiseerd testen met Selenium. Waarom dit een goed idee is.


Wat is Selenium?
Om deze vraag te beantwoorden ga ik eerst nog even terug naar de basics van testen. We schrijven code om verschillende doelen te bereiken.
Denk daarbij aan een stukje code dat om deze tekst staat zodat het in het midden van de pagina blijft staan of de code die ervoor zorgt dat op Instagram of Facebook de posts blijven komen als je naar beneden scrollt. Ook de tekst die hetzelfde is bij een volgend bezoek op een website als de keer daarvoor komt doordat die met behulp van code in een onderliggende database is opgeslagen en daaruit weer op je scherm is geroepen.
Al deze stukjes code moeten getest worden. Afhankelijk van het einddoel van de code (wat moet het doen), kiezen we het meest geschikte test-type.
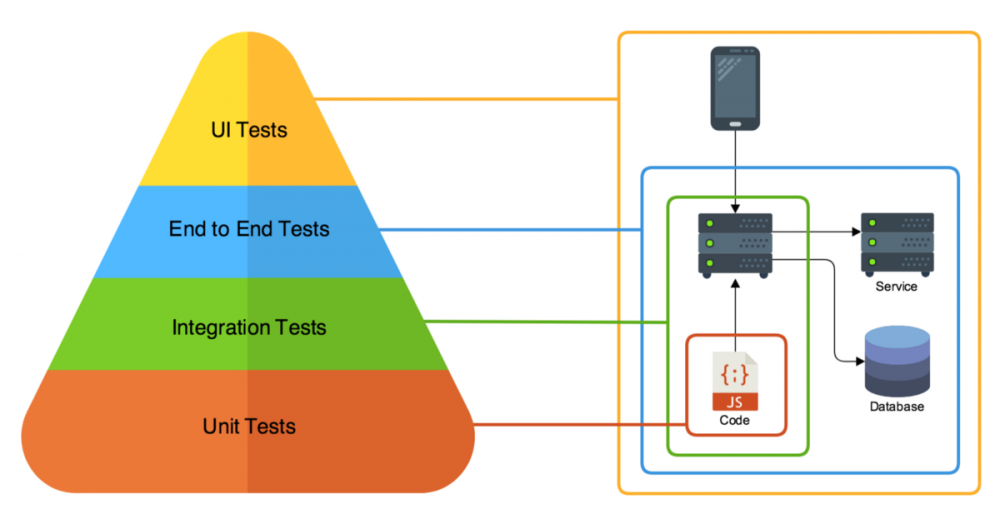
Grofweg onderkennen we de volgende test-types:
- GUI
- Design en UI testing
- UI
- Werking van UI elementen
- End to End
- Gebruiker scenario
- Integratie
- Meerdere systemen
- Unit
- Geïsoleerde stukjes code

Selenium hoort dan weer niet specifiek bij een type test, maar is een hulpmiddel voor de UI en End to End test-types. Selenium maakt het mogelijk om webapplicaties geautomatiseerd te testen, is een open-source tool en bestaat uit meerdere componenten.
De componenten van Selenium:
- IDE voor het maken en opnemen (video) van Selenese tests (Selenese is een set van Selenium commando’s)
- Client API voor Java, Python, C#, Ruby en Javascript
- WebDriver voor het gebruik van de webbrowser (Chrome, Edge, Firefox en Safari)
- Remote Control voor het uitvoeren van de Selenese scripts
- Grid, een server voor remote web browsers
Bij Whyellow gebruiken we op dit moment alleen de Client API en WebDriver om de webbrowser te bedienen en te testen of dat wat op het scherm staat klopt. Dit doen we door onze tests in C# en Javascript te schrijven. Vanuit de code spreken we met behulp van de Client API de WebDriver aan. Op deze manier kunnen we commando’s zoals het ‘klikken op een menu knop’ naar de WebDriver sturen. Of een tekst in een inputveld invullen.
Om de huidige situatie op de webpagina te controleren kunnen we bijvoorbeeld aan de Client API vragen of een webelement met een bepaalde ID of klasse aanwezig is. Vervolgens kunnen we dan vragen wat er bijvoorbeeld voor tekst in staat.
Waarom Selenium gebruiken voor automatisch testen?
Het gebruik van Selenium maakt het leven van de tester gemakkelijker door wat normaal met de hand gedaan moest worden, te automatiseren. Automatiseren heeft als voordeel dat het testen sneller en goedkoper wordt. Om met het gebruik van Selenium goedkoper uit te komen, moet bij het ontwikkelen van de code wel rekening worden gehouden dat er getest gaat worden met Selenium. Ook een voordeel van het automatiseren is het minimaliseren van menselijke fouten. Daarbij moet je natuurlijk wel opletten dat je de tests aanpast als iets in de logica van de webapplicatie veranderd.
Onze ervaring met Selenium
Bij Whyellow gebruiken we Selenium o.a. bij de software, RAP, die we ontwikkelen voor de Gezondheidsdienst voor dieren (GD). Met RAP automatiseren we in grote lijnen het gehele proces omtrent het ziektevrij verklaren van veehouders. De case omvat veel business logica die verwerkt is in een Business impact-analyse (BIA).
Het is belangrijk dat wij er voor zorgen dat de logica in RAP volgens die BIA werkt en blijft werken. Dit gebeurt met behulp van regressietestpaden die door het testteam van de GD zijn opgesteld. Het handmatig door het testteam laten uitvoeren van deze testen bleek tijdrovend en foutgevoelig. Whyellow heeft de GD de mogelijkheden van Selenium laten zien en heeft dit inmiddels volop in gebruik.
Selenium in de praktijk
Om bij GD de Client API van Selenium te gebruiken en omdat wij binnen Whyellow voornamelijk met C# werken, is gekozen voor het .NET framework. Door middel van een NuGet-package voor de Client API en voor de WebDriver zijn we begonnen met het bouwen van een core project. Dit core project bevat alle randzaken die de regressietests nodig hebben. De business logica die wij controleren, moet namelijk op de webbrowser weergegeven kunnen worden.
Randzaken zijn bijvoorbeeld het naar RAP versturen van JSON berichten of het definiëren van acties. Een aantal voorbeelden van acties zijn het in een input-veld invoeren van tekst, het klikken op een checkbox of het selecteren van een optie in een dropdown lijst. Om acties uit te kunnen voeren moet Selenium weten met welk web-element iets gedaan moet worden. Het is belangrijk om de front-end clean te houden zodat het web-element gemakkelijk door Selenium gevonden kan worden.
Vervolgens bouwen we met xUnit de regressietest paden. Deze testpaden zijn opgebouwd uit stappen. Elke stap bestaat uit het uitvoeren van een actie en vervolgens controleren of op de webbrowser de juiste informatie staat. We voeren deze regressietests elke nacht uit en controleren s’ ochtends of de tests succesvol zijn. Dit wordt weergegeven op ons ‘stand up board’. Zodra een test niet succesvol is, gaat iemand die dag gelijk aan de slag om het op te lossen.
Zo werkt Selenium voor GD en Whyellow uitstekend om belangrijke applicaties 24/7 beschikbaar te houden.
Deze blog is geschreven door Brian Timmermans, Developer bij Whyellow.
Meer weten over hoe geautomatiseerd testen met Selenium voor jouw organisatie kan werken? Neem dan contact op met mij of een van de andere Whyellow-collega’s!