tech deep dive.
JavaScript update: key take-aways JS Eindhoven meetup
Over beter toegankelijk maken van websites en de tool Storybook voor documenten en testen
Onze collega’s zijn ook ‘buiten werktijd’ bezig nog betere developers te worden. Zo bezochten Lars Rijnen, Christian Sanders en Floris Boersma onlangs de JS Eindhoven meetup om bij te blijven in hun JavaScript wereld. De opgedane kennis houden ze natuurlijk niet voor zichzelf. Onderstaand het verslag en de belangrijkste inzichten die zij deze meetup hebben opgedaan.
Meetups zijn geweldig: zo blijven wij up-to-date
Meetups zijn een geweldige manier om informatie te delen en te netwerken (en om natuurlijk ook heerlijk pizza te eten met een koud pilsje 🍺). Met drie vertegenwoordigers van Whyellow (Lars Rijnen, Christian Sanders, en Floris Boersma) hebben we onlangs de meetup JS Eindhoven bijgewoond bij Microlab op Strijp-S.
JS Eindhoven is een meetup van en voor ontwikkelaars en is georganiseerd door Xebia. Iedere bezoeker heeft ook de mogelijkheid om spreker te zijn. De presentaties die worden gegeven zijn zeer technisch en gaan vooral in op technologieën die momenteel gebruikt worden of zeer vernieuwend zijn.
De eerste presentatie stond deze avond in het teken van toegankelijkheid van websites en werd gepresenteerd door Tatiane Aguirres Nogueira, een developer van Coolblue. Hierna werd door de maintainer/administrator van Storybook, Norbert de Langen, een presentatie gegeven over de talloze voordelen van de front-end documentatie/testing tool Storybook.
Websites toegankelijk voor iedereen?
Tatiane begon met het benadrukken dat er een grote groep is die om verschillende redenen niet eenvoudig websites kan gebruiken. Denk hierbij aan ouderen die slechter zien, personen die een pols hebben gebroken waardoor ze geen muis kunnen gebruiken, of simpelweg de zon die zorgt voor slecht zicht op een scherm.
Toegankelijkheidsproblemen
In de presentatie besprak Tatiane o.a. deze toegankelijkheidsproblemen :
1. Laag contrast tussen tekst en achtergrond
Dit is vooral een probleem voor slechtzienden, maar ook als er veel zon op je scherm valt. Met deze tool is te checken of de contrastwaarde voldoet aan de Web Content Accessibility Guidelines (WCAG) standaarden: Contrast checker
Problemen met screenreaders
Om toch gebruik te kunnen maken van het web, maakt een deel van deze groep gebruik van screenreaders. Er bestaan veel HTML-attributen die een website kunnen optimaliseren voor screenreaders. Deze attributen staan bekend als Accessible Rich Internet Applications (ARIA). Voor de accessibility is het belangrijk deze juist in te stellen:
2. Alternatieve tekst voor afbeeldingen, als die geen nuttige informatie bevat. Een alt-tekst is een van de zaken waar je meteen aan denkt als je het hebt over toegankelijkheid. Maar een alt-tekst is niet altijd nodig. Als een afbeelding nietszeggend is, kan er ook gekozen worden om `aria-hidden=”true”` aan de afbeelding mee te geven. Hierdoor wordt de afbeelding niet meegenomen in de screenreader of zoekmachines. Bevat je afbeelding wel nuttige informatie, dan is het belangrijk duidelijke alt-teksten te schrijven.
3. Mismatch of vergeten van documenttaal. De “lang”-tag binnen een HTML document wordt gebruikt om de taal vast te stellen voor screenreaders en zoekmachines. Wanneer er geen of een verkeerde language tag wordt gebruikt zal de screenreader de tekst met een verkeerd accent/taal uitspreken. Zie hier een voorbeeld van dit probleem.
Handmatig opsporen of de tool Wave gebruiken
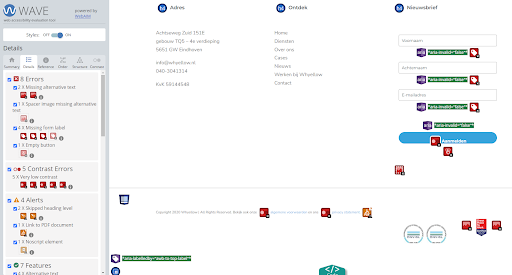
Bovenstaande problemen kunnen handmatig worden opgemerkt en aangepast, maar er is ook een handige browserextensie gemaakt. Deze heet Wave, en spoort automatisch deze toegankelijkheidsfouten op. Verder geeft deze tool handige tips om het probleem te kunnen oplossen. Hieronder is een impressie te zien van de tool in werking voor de Whyellow website. Ook daar hebben we dus nog wat werk te verzetten. 🙂
Wanneer je nog meer wilt verdiepen in dit onderwerp kijk dan zeker naar de presentatie van Tatiane.

Storybook: meer dan alleen een documentatieverhaal
Storybook is een tool die alle componenten binnen een front-end applicatie kan documenteren en testen. Maintainer Norbert de Langen begon zijn talk met het verhaal hoe hij de maintainer van Storybook is geworden.
Een aantal jaar geleden hield hij een presentatie over Storybook 3. Enkele weken later kwam hij er tot zijn grote spijt achter dat Storybook niet meer werd onderhouden. Toen besloot Norbert een berichtje te sturen met zijn cv en de vraag of hij het project kon onderhouden. De dag later werd hij wakker met het bericht dat hij de nieuwe admin van de Storybook repository was.
Gelukkig heeft Norbert er samen met de community uiteindelijk iets moois van kunnen maken.
Om een korte impressie te krijgen van waarom jij Storybook zou moeten gebruiken, beschrijven we hier de vier grote voordelen die we hoorden tijdens de presentatie:
- De gedocumenteerde componenten laten nieuwe en terugkerende ontwikkelaars eenvoudig begrijpen wat de verschillende componenten inhouden. Dit zonder heel erg te zoeken tussen alle verschillende states binnen de applicatie.
- De componenten kunnen gedeeld worden met designers en product owners waardoor zij kunnen valideren of de componenten naar behoren werken..
- De code die nodig is om een component in Storybook te verwerken, kan worden hergebruikt in de arrange stap van een UI test (triple A testing). Hierdoor is het toevoegen van een component aan Storybook nauwelijks tot geen extra werk.
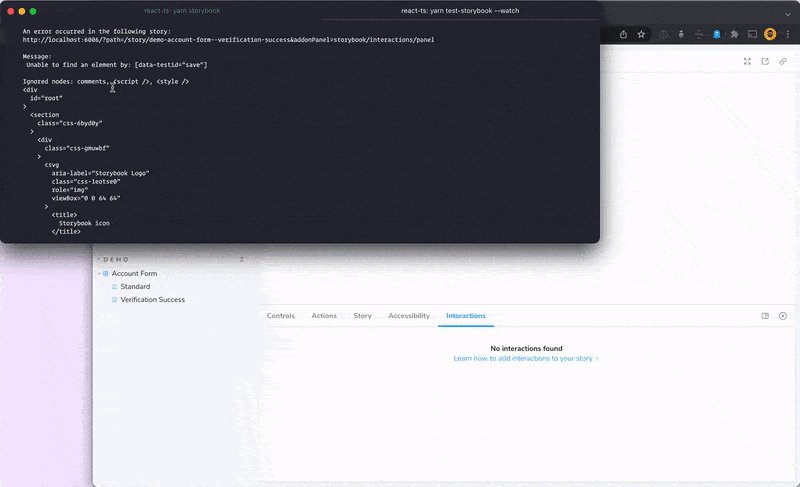
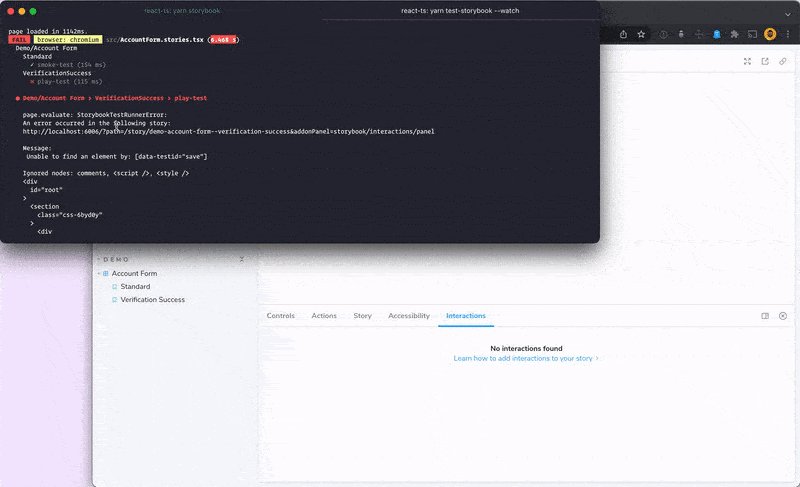
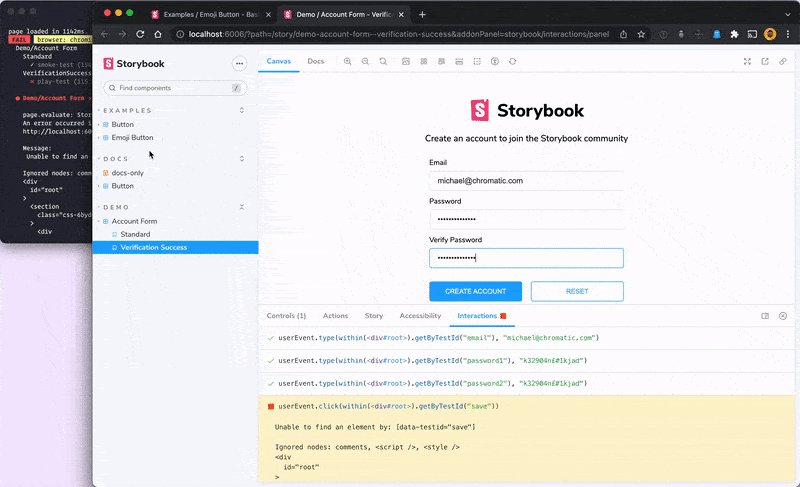
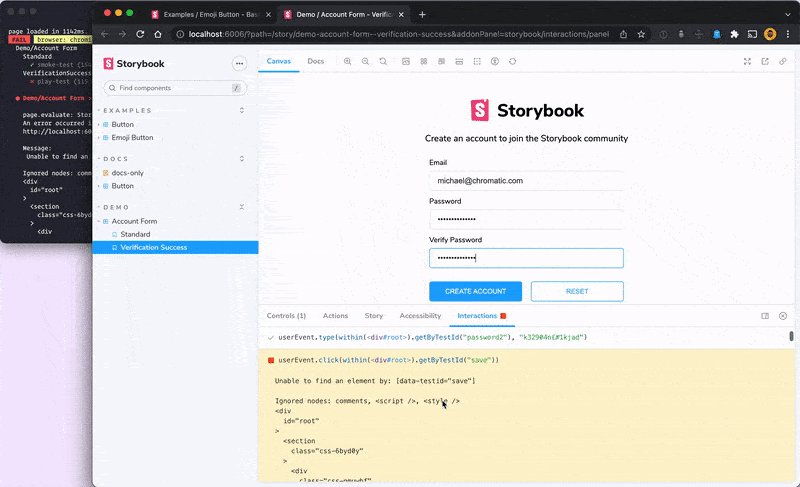
- Wanneer een UI test faalt krijg je normaal gesproken een code snippet te zien. Door het gebruik van Storybook wordt daarbovenop een link gegenereerd die je brengt naar de exacte toestand waar de test gefaald is. Ook is er de mogelijkheid om terug in de tijd te gaan om de reproductie stappen te zien (zie de GIF hieronder).

Ook enthousiast?
Heb je net als wij iets opgestoken van deze geweldige sprekers en baal je dat je er niet bij bent geweest? Geen stress, regelmatig vinden meetups van JS Eindhoven plaats waar we weer met veel plezier heen zullen blijven gaan.
Hopelijk tot de volgende! Aanmelden kan hier.
Deze blog is geschreven door Christian Sanders en Lars Rijnen, software developers bij Whyellow.